Рассмотрены основы модели DOM для представления HTML документов.
Представление HTML в DOM
Любой HTML документ является иерархической структурой, у элементов которой есть предки и потомки, кроме того, сами элементы обладают какими-то свойствами и поведением. Под элементами здесь понимается все, из чего состоит Web страница – текст, теги, изображение, видео, их атрибуты и все прочее.
В модели DOM каждому элементу документа ставится в соответствие определенный программный объект, который точно также связан со своими соседями и имеет набор свойств и методов, которые отражают атрибуты и поведение элементов HTML. Другими словами можно сказать, что DOM – это программный интерфейс API, с помощью которого любая программная среда может получить доступ к содержимому Web страниц. Повторюсь, этот интерфейс не зависит ни от операционной системы, ни от языка программирования, т. к. описан на языке описания интерфейсов IDL(Interface Definition Language), не зависящим от платформы.
Основой построения DOM является так называемый узел (node). На момент написания статьи в DOM существовало 12 типов узлов, каждый из которых имеет численное представление – свою константу. Могу вас обрадовать, для представления HTML страниц используется лишь 5 типов.
Узлы(Node) DOM
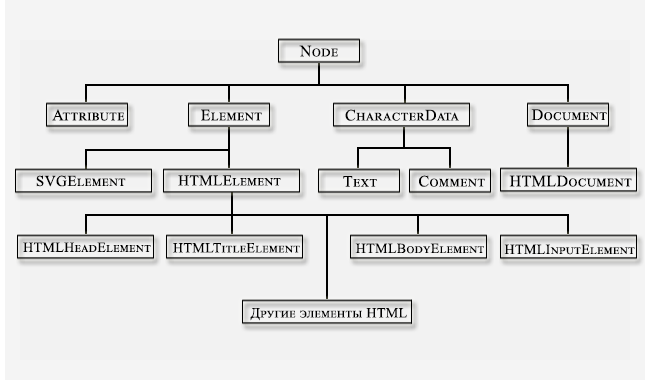
Узлы представляют собой объекты различных классов со своими свойствами и методами. Взаимные связи классов и образуют иерархию DOM. Базовым элементом этой иерархии для построения HTML страницы является Node, от которого наследуются другие типы узлов. На рисунке ниже изображена часть структуры DOM, используемая для построения модели HTML документа. Хочу заметить, что это более общая структура, от объектов которой наследуются элементы, представляющие как HTML, так и другие документы.

Если быть точным, то Node – это интерфейс, т.е. он определяет набор общих свойств и методов, которые реализуются в объектах, предком которых он является. Кроме них, в потомках могут быть добавлены свои, определяющие специфику каждого элемента модели. Еще раз повторюсь, Node является одним из важнейших базовых интерфейсов DOM, поэтому на его свойствах и методах остановимся в отдельной статье. А сейчас познакомимся с теми типами узлов, которые используются в HTML.
| Тип узла | Значение константы | Примечание |
|---|---|---|
| NODE | 1 | |
| ATTRIBUTE | 2 | |
| TEXT | 3 | |
| COMMENT | 8 | |
| DOCUMENT | 9 |
NODE – интерфейс, свойства и методы которого наследуются объектами-потомками DOM, используемыми для создания модели HTML документов.
DOCUMENT – интерфейс представляющий любую Web страницу, загруженную в браузер. Является точкой входа в содержимое HTML страницы. Определяет общие свойства и методы документов (HTML, XML,SVG и др.).
ATTRIBUTE – интерфейс представляет атрибуты элементов DOM в качестве объектов модели.
TEXT — интерфейс представляет текстовое содержимое Element и Attr объектов модели.
COMMENT — интерфейс представляет текстовый комментарий внутри HTML разметки.
Пример отображения HTML в DOM
В примере 1 приведена простенькая HTML разметка, с помощью которой будем знакомиться с основами представления HTML в DOM.
Пример 1.
<html>
<head>
<title>Знакомимся с DOM</title>
</head>
<body>
<!—Это комментарий -->
<h1 align=”center”>Заголовок<h1>
<p>Привет наш DOM!</p>
</body>
</html>
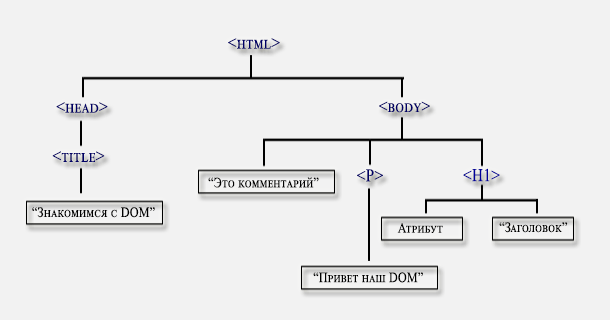
А вот как будет выглядеть эта страничка, если ее представить в виде иерархической структуры.

Модель этой HTML страницы в DOM будет выглядеть следующим образом.

Как видно из рисунка иерархия начинается с корневого узла «DOCUMENT», который не имеет родителя. Текстовые узлы не имеют потомков, на них заканчиваются ветви структуры документа.
