Описываются особенности единиц размерности шрифтов в Web документах.

Одним из неоднозначных вопросов верстки Web документов является выбор единицы выражения шрифтов. Наиболее часто для задания значения атрибуту font-size используют четыре единицы (есть еще одна, свеженькая, но о ней в конце):
px – пиксель, 1px равен размеру наименьшей точки на устройстве отображения, поэтому зависит от используемого экрана;
pt – пункт, обычно используется при печати. 1pt равен 1 / 72 дюйма;
em –величина, кратная значению предыдущей величины шрифта;
% — процент, единица всем знакомая.
Какой из этих единиц лучше всего описывать величину шрифта? Попробуем разобраться, а пока заметим, что pt задает абсолютное значение размера шрифта, а em и % задаются относительно шрифта родительского элемента. Кстати будет упомянуть, что размер шрифта в редакторе MS Word задается в пунктах. Очень интересна в этой классификации единица px. При изменении масштаба отображения Web страницы в браузере она ведет себя как абсолютная величина, т.е. не изменяется, но если вы измените разрешение вашего монитора, изменится и величина одного пикселя, т.е. изменится величина шрифта. Т.о. размер шрифтов, выраженный в px, зависит от величины диагонали и разрешения экрана вашего устройства.
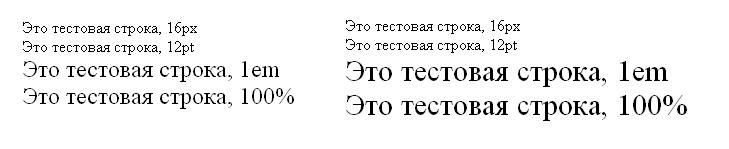
Проведем небольшой эксперимент. Запишем четыре строки одинакового текста, но в каждом случае размер шрифта будет задан разными единицами, как указано на рисунке.

В левом столбике размер шрифта тега body равен 100%, в правом – 125%. Четко видно, что единицы px и pt не зависят от масштаба, чего не скажешь об относительных em и %.
Единица px применяется в верстке очень часто и успешно, что обусловлено простотой и наглядностью применения, но … Пользователи ранних версий Internet Explorer при записи размера шрифта в абсолютных пикселях не могли изменять размер текста, используя функцию браузера «Размер шрифта». В последних версиях IE включено масштабирование текста, которое увеличивает размер всего на странице — функция, которая доступна также в большинстве других браузеров. Это в определенной степени смягчило проблему.
Чтобы обойти проблему при масштабировании Web страницы, надо использовать относительные единицы, например, em. Но и здесь не обошлось без ложки дегтя. Дело в том, что единица em задает размер относительно величины шрифта своего родительского элемента, поэтому мы можем четко сказать, каким будет устанавливаемый шрифт по отношению к предыдущему значению. А чтобы определить численное значение этого размера, надо отслеживать всю цепочку изменений фонтов, начиная с корневого элемента верстки. Согласитесь, крайне неудобно.
Что касается задания размера шрифта через проценты, можно сказать, что далеко не все величины CSS могут быть выражены через них. Поэтому не случайно на сайте консорциума W3C http://www.w3.org/TR/CSS2/propidx.html в списке CSS правил выделена отдельная колонка, показывающая, какие свойства можно выражать в процентах.
Основываясь на приведенных данных можно сформулировать общие рекомендации, которые часто и предлагают на Web ресурсах – для отображения на мониторах желательно величину шрифта выражать относительными единицами, для печати же более предсказуемы абсолютные единицы.
В заключение хочется отметить, что эта статья вводная для понимания достаточно новой единицы измерения шрифтов REM, лишенной упомянутых недостатков относительных единиц, но рассказ об этом уже в следующей статье.
В качестве бонуса за терпение предлагается таблица соответствия между упомянутыми единицами измерения шрифтов.
| Pixels | Points | Ems | Проценты |
|---|---|---|---|
| 8px | 6pt | 0.5em | 50% |
| 9px | 7pt | 0.55em | 55% |
| 10px | 7.5pt | 0.625em | 62.5% |
| 11px | 8pt | 0.7em | 70% |
| 12px | 9pt | 0.75em | 75% |
| 13px | 10pt | 0.8em | 80% |
| 14px | 10.5pt | 0.875em | 87.5% |
| 15px | 11pt | 0.95em | 95% |
| 16px | 12pt | 1em | 100% |
| 17px | 13pt | 1.05em | 105% |
| 18px | 13.5pt | 1.125em | 112.5% |
| 19px | 14pt | 1.2em | 120% |
| 20px | 14.5pt | 1.25em | 125% |
| 21px | 15pt | 1.3em | 130% |
| 22px | 16pt | 1.4em | 140% |
| 23px | 17pt | 1.45em | 145% |
| 24px | 18pt | 1.5em | 150% |
| 26px | 20pt | 1.6em | 160% |
| 29px | 22pt | 1.8em | 180% |
| 32px | 24pt | 2em | 200% |
| 35px | 26pt | 2.2em | 220% |
| 36px | 27pt | 2.25em | 225% |
| 37px | 28pt | 2.3em | 230% |
| 38px | 29pt | 2.35em | 235% |
| 40px | 30pt | 2.45em | 245% |
| 42px | 32pt | 2.55em | 255% |
| 45px | 34pt | 2.75em | 275% |
| 48px | 36pt | 3em | 300% |
