При разработке кроссбраузерных CSS стилей весьма важно знать 2 вещи:
- боксовую модель Internet Explorer
- версию IE и Doctype режим документа
IE и блочная модель
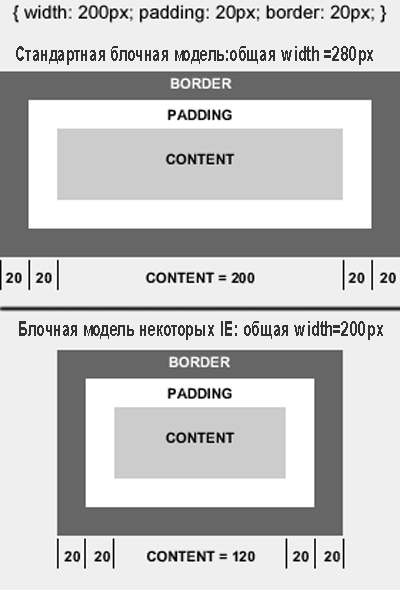
Зачастую старые версии IE отображают блочную модель не так, как это делают другие браузеры. Например, рисунок показывает отличия в вычислении ширины бокса в соответствии со стандартом и то, как это делают некоторые версии Internet Explorer.

Версии IE и Doctype режимы
Известно, например, что старенький Win/IE5 неверно интерпретирует блочную модель CSS. А Win/IE6 и Mac/IE5 интерпретируют модель правильно в том случае, если Doctype Web страницы указан полностью и корректно. Что это значит?
Все HTML страницы должны начинаться с указания типа документа Doctype. Это самый первый шаг в создании правильного HTML кода. Некоторые браузеры в зависимости от указанного Doctype имеют разные режимы отрисовки страницы. В IE существует 2 режима, зависящие от указанного Doctype: стандартный режим и режим совместимости.
Дело в том, что разные версии IE могут по разному отрисовывать содержимое одних и тех же страниц. В итоге это может привести к тому, что Web документы, например, ранее разработанные, могут просто «разваливаться» в некоторых версиях Internet Explorer. Для устранения этого противоречия в Microsoft ввели возможность отображения документов в соответствии с разными версиями браузера Microsoft. Вот Doctype страницы и определяет, в каком режиме будет отображаться страница. Режим отрисовки можно задавать вручную, например, в IE8 кнопкой F12 включается окно средств разработчика, в пункте меню «Режим обозревателя» которого вы можете выбрать версию IE для отображения.
При создании Web документа задать режим можно через тег:
<meta http-equiv="X-UA-Compatible" content="IE=ЗНАЧЕНИЕ" />
Величина ЗНАЧЕНИЕ может принимать такие значения
EmulateIE7 при наличии Doctype переключается в режим IE7, в противном случае в режим совместимости.
| ЗНАЧЕНИЕ | Описание режима |
|---|---|
| 5 | Переключение в режим IE5, доктайп при этом игнорируется. |
| 7 | Переключение в режим IE7, доктайп при этом игнорируется. |
| 8 | Переключение в режим IE8, доктайп при этом игнорируется. |
| 9 | Переключение в режим IE9, доктайп при этом игнорируется. |
| EmulateIE8 | При наличии Doctype переключается в режим IE8, в противном случае в режим совместимости. |
| EmulateIE9 | При наличии Doctype переключается в режим IE9, в противном случае в режим совместимости. |
| Edge | Устанавливается самый новый доступный режим отображения. |
Дополнительные данные по использованию META тега для переключения режимов отображения можно посмотреть здесь и здесь.
Приводимая ниже таблица старых версий IE показывает режим отрисовки боксовой модели в зависимости от Doctype документа.
| Используемый Doctype | Win/IE5 | Win/IE6 | Mac/IE5 |
|---|---|---|---|
| HTML 4.01 Transitional — отсутствует doctype | Quirks | Quirks | Quirks |
| HTML 4.01 Transitional — в doctype отсутствует URL | Quirks | Quirks | Quirks |
| HTML 4.01 Transitional — корректный doctype | Quirks | Standards | Standards |
| XHTML 1.0 Transitional — отсутствует doctype | Quirks | Quirks | Quirks |
| XHTML 1.0 Transitional — в doctype отсутствует URL | Quirks | Quirks | Standards |
| XHTML 1.0 Transitional — корректный doctype | Quirks | Quirks | Standards |
| XHTML 1.0 Transitional — отсутствует Prolog | Standards | Standards | Standards |
| XHTML 1.0 Transitional — отсутствует Prolog и URL | Standards | Standards | Standards |
Источник: http://css.maxdesign.com.au/listamatic/about-boxmodel.htm
