Описывается модель CSS бокса, используемого для отображения элементов гипертекстовой разметки, приведены основные его свойства.
Что такое модель CSS бокса?
Каждый элемент в дереве HTML документа заключен в условный прямоугольник. В соответствии с англоязычной терминологией будем называть его боксом. Модель CSS бокса и описывает такие условные прямоугольники (боксы) и их свойства. Для более наглядного представления предмета обсуждения приведем изображение бокса.

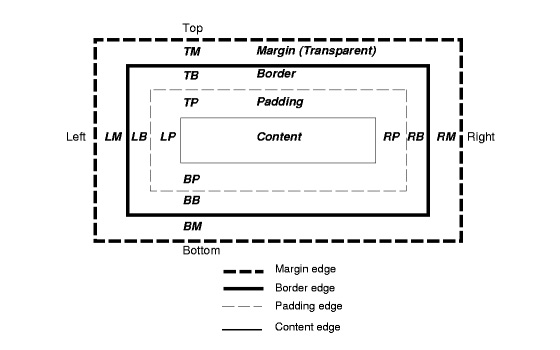
Наглядное представление модели бокса.
Каждый элемент HTML разметки имеет высоту и ширину, связанные с его содержимым(content). Элемент также имеет поля (padding) вокруг содержимого и границу (border) обрамляющую поля и содержимое. И, наконец, каждый элемент имеет отступы(margin) с внешней стороны границы. Padding, border, и margin имеют координаты своих сторон, верхней, правой, нижней и левой. Если границей элемента считать его свойство border, то свойство padding определяет пространство от содержимого элемента до его границы, а margin задает внешнее пространство между элементами, т.е. это расстояние от границы одного элемента до его соседа. Добавим также, что свойство background любого элемента определяет фон содержимого элемента до границы включительно, но не включает фон внешнего отступа (margin) элемента.
Различия между блочным и строчным CSS боксом.
Важнейшее CSS свойство бокса display наряду с другими величинами присваиваются значения, например, block, inline и none. Значения block и inline определяют два принципиально разных типа бокса. Боксы типа block в нормальном потоке располагаются на странице вертикально один под другим. Боксы типа inline, напротив, размещаются горизонтально. Строчный бокс всегда располагается справа от своего предшественника, пока есть место в родительском элементе. Поясним подробнее. Строчный бокс начинает свое размещение от правой стороны предыдущего бокса и заполняет оставшееся справа пространство родительского элемента. Если пространства не хватает, строчный бокс переходит на следующую строку и все повторяется. Блочный бокс же перед заполнением пространства разметки будет переходить на следующую строку.
Третье CSS свойство none говорит, что блока не существует. Если вы присвоите значение display:none; любому CSS боксу, этот бокс полностью будет удален из HTML документа. И наоборот, если вы назначите любому боксу правило visibility: hidden;, бокс будет заполнять пространство документа в соответствии с моделью CSS бокса. Вы его не будете видеть, но бокс будет занимать пространство документа.
«Плавание», позиционирование и нормальный поток документа
Предыдущее описание исходило из предположения, что элементы отображаются в нормальном потоке документа. Плавающие (float) и позиционированные (position) элементы остаются боксами, но они удаляются из нормального потока документа различными путями. Дело в том, что элементы могут выводиться на экраны пользователей по разному, это зависит от того, что прописано в их свойствах. Набор этих правил отображения элементов в HTML и называется потоком. Я здесь постарался дать не формальное(заумное) определение понятие потока, а более простое для понимания.
Для вывода HTML элементов используются 3 схемы потоков.
Нормальный поток документа – в CSS 2.1 включает блочные боксы, строчные боксы, относительно позиционированные блочные и строчные боксы и позиционированные run-in боксы.
Плавающие элементы – это боксы, смещенные в левое или правое положение текущей строки. Бокс становится плавающим, когда ему устанавливают свойство float:left или float:right.
Наиболее важным свойством плавающего бокса является возможность обтекания такого бокса по его сторонам (обтекание может быть запрещено установкой свойства clear). Более детально познакомиться с float элементами можно в статье Cвойство float.
Абсолютное позиционирование — элемент будет выводиться на экран в соответствии с правилами абсолютного позиционирования, если ему установлено свойство position:absolute или position:fixed.
Более развернуто про потоки элементов вы можете прочитать в Потоки HTML документа, поскольку это один из основных факторов, влияющих на размещение элементов.
Когда вы устанавливаете ширину(width) и высоту(height) в CSS, вы устанавливаете ширину и высоту только содержимого бокса. Полная ширина и высота содержащего этот контент бокса определяется значениями следующих свойств:
Ширина бокса = ‘margin-left’ + ‘border-left-width’ + ‘padding-left’ + ‘width’ + ‘padding-right’ + ‘border-right-width’ + ‘margin-right’
Высота бокса = ‘margin-top’ + ‘border-top-width’ + ‘padding-top’ + ‘height’ + ‘padding-bottom’ + ‘border-bottom-width’ + ‘margin-bottom
Обратите внимание, полная ширина и высота бокса включает в себя левое и правое или верхнее и нижнее поля и отступы, а также ширину границы. Когда одна из этих величин не указана, браузер использует значение по умолчанию.
Одна из проблем кроссбраузерной верстки состоит в том, что разные браузеры могут использовать различные значения по умолчанию для этих свойств. Поэтому часто в начале CSS файла задают начальные значения некоторых свойств самостоятельно.
Особенности блочной модели в IE6
В старых версиях Internet Explorer, например, IE6, если не указан тип документа Doctype или указан не полностью, существует ошибка в боксовой модели, в результате которой ширина вычисляется неточно.
По стандартам CSS свойство width должно относиться только к ширине контента. Однако старые версии IE в режиме совместимости (quirks) вычисляют ширину так:
Ширина бокса = ‘width’ + ‘padding-left’ + ‘padding-right’ + ‘border-left’ + ‘border-right’
Аналогично рассчитывается и высота бокса. Подробнее об этом можно узнать в статье Блочная модель IE и Doctype режимы

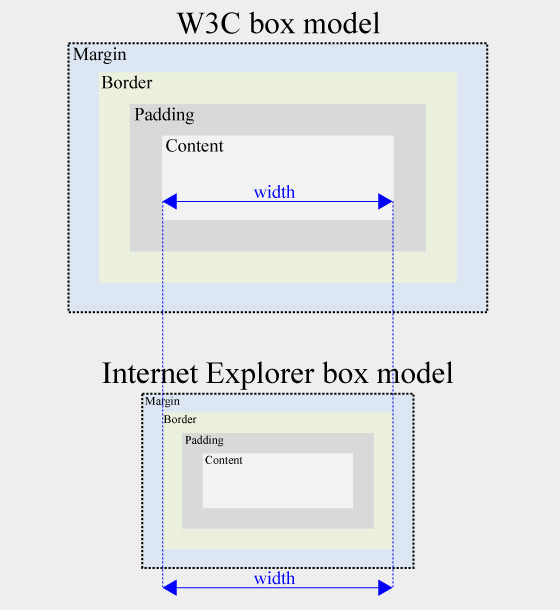
Разница в вычислении ширины элемента разными браузерами.
В подавляющем большинстве случаев вы не будете иметь дело с проблемой нестандартного вычисления ширины в IE6, если указываете правильный тип документа, однако будьте к этому готовы, если тип HTML документа не указан.
Итоги
Модель бокса CSS – это фундамент, на котором держится CSS. Помните, что каждый элемент дерева Web документа определяется в конечном итоге этой моделью.
CSS боксы бывают 2 типов, блочные(block) и строчные(inline), каждый со своим набором правил, определяющим поведение конкретного бокса и элементов, расположенных после него.
Запомните также, такие правила бокса:
когда установлено display: none; , бокс пространство документа не занимает;
когда установлено visibility: hidden; , бокс невидим, но пространство занимает;
свойства float и position убирают боксы из нормального потока документа и влияют на его позиции и на элементы вокруг него.
Источник http://www.instantshift.com/2009/11/16/css-box-model-the-foundation-for-improving-your-css/
