Подробно описан метод создания макета с 3 колонками равной высоты
Проблема создания колонок равной высоты
При создании макета с 2-мя, 3-мя колонками столбцы получаются разной высоты, которая зависит от наполнения колонки (левый рисунок). При 2-х колоночном дизайне существует немало методов решения, но при 3-х и более колонках решить проблему уже сложнее, чем кажется на первый взгляд. Но мы попробуем. Предлагаемый метод покажется сложноват в плане верстки, зато он кроссбраузерный, в нем не используются CSS хаки, дополнительные рисунки и Javascript. Кто знает лучший способ корректного решения задачи – пишите, с удовольствием познакомлюсь.
Итак, стоит задача создать макет страницы с 3-мя колонками одинаковой высоты (правый рисунок).
 Вид колонок до и после изменений
Вид колонок до и после изменений
Идея создания равновысотных колонок
Первый шаг к разрешению проблемы равной высоты колонок состоит в разбиении задачи на более мелкие, которые могут быть решены по отдельности. Идея решения заключается в использовании 2-х DIV-ов вместо одного для каждой колонки. Первый DIV будет использоваться для хранения содержимого, а второй для заливки фона колонки. Такое разделение даст возможность индивидуального управления этими свойствами, плюс мы сможем скомпоновать их вместе достаточно простым способом.
Плавающие контейнеры DIV всегда равны высоте своего содержимого.
Это центральный принцип, лежащий в основе этого метода получения равенства высот колонок. Похоже, единственный путь сделать высоту DIV равной величине наиболее высокой колонки, только если этот DIV содержит все колонки. Другими словами, помещая колонки внутрь контейнера, мы заставляем контейнер иметь высоту наиболее высокой колонки. Весьма полезная предпосылка.
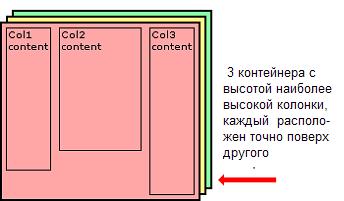
 Плавающий контейнер охватывает все колонки
Плавающий контейнер охватывает все колонки
Начальная структура с 3 колонками.
В вышеприведенном примере три колонки находятся внутри контейнера DIV.
HTML
‹div id=“container1”›
‹div id=“col1”›Column 1‹/div›
‹div id=“col2”›Column 2‹/div›
‹div id=“col3”›Column 3‹/div›
‹/div›
А теперь приведем CSS, который заставляет высоту контейнера DIV принимать высоту самой длинной колонки.
CSS
#container1 {
float:left;
width:100%;
}
#col1 {
float:left;
width:30%;
background:red;
}
#col2 {
float:left;
width:40%;
background:yellow;
}
#col3 {
float:left;
width:30%;
background:green;
}
Для того, чтобы эта структура работала правильно во всех браузерах, контейнер DIV должен быть плавающим (float) слева или справа, без разницы, плюс каждая из колонок также должна быть плавающей, не важно каким образом. Это свойство заставляет содержимое DIVов выстраиваться горизонтально поперек страницы, а главное, свойство float контейнера заставляет его растягиваться по высоте до высоты наиболее высокой колонки. Если не делать контейнер плавающим, тогда содержимое DIVов будет вылезать из контейнера снизу, т.е. контейнер не будет иметь правильную высоту. На самом деле в этом примере, если не сделать его плавающим, контейнер будет иметь нулевую высоту.
Добавление дополнительных вложенных контейнеров.
Следующим шагом уравнивания высоты колонок является добавление дополнительных контейнеров таким образом, чтобы они были вложены друг в друга. Нам нужно такое же количество контейнеров, как и создаваемых колонок – три. Эти контейнеры будут фоном для каждой колонки. Заметьте, мы также удаляем фоны из каждой исходной колонки и добавляем их в новые контейнеры.
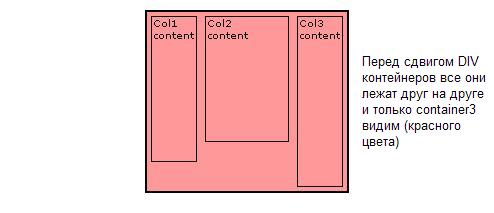
 Макет с 3-мя добавленными контейнерами
Макет с 3-мя добавленными контейнерами
Измененная HTML верстка страницы с тремя колонками.
HTML ‹div id="container3"› ‹div id="container2"› ‹div id="container1"› ‹div id="col1">Column 1‹/div› ‹div id="col2">Column 2‹/div› ‹div id="col3">Column 3‹/div› ‹/div› ‹/div› ‹/div›
CSS измененной страницы с тремя колонками.
CSS #container3 { float:left; width:100%; background:green; } #container2 { float:left; width:100%; background:yellow; } #container1 { float:left; width:100%; background:red; } #col1 { float:left; width:30%; } #col2 { float:left; width:40%; } #col3 { float:left; width:30%; }
Все элементы, плавающие и контейнеры, имеют 100% ширину, занимая всю ширину страницы. Фоны удалены из исходных DIVов и добавлены в контейнеры.
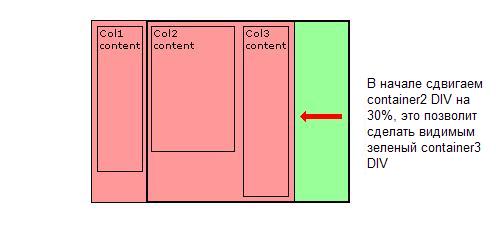
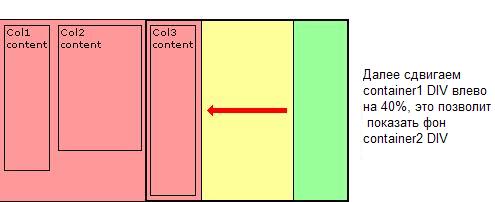
Перемещение контейнеров на свои места с помощью относительного позиционирования
Используя относительное позиционирование, мы будем двигать контейнеры на свое место. После того, как каждый контейнер будет передвинут, DIVы станут видимыми. Это наслоение и позиционирование цветных контейнеров создаст фон столбцов одинаковой высоты. Container2 перемещается влево на 30%, чтобы показать зеленую правую колонку, container1 перемещается влево на 40%, чтобы показать желтую центральную колонку, а сдвинутый красный контейнер становится левой колонкой.



Приведем CSS правки по сдвиганию контейнеров.
CSS #container3 { float:left; width:100%; background:green; } #container2 { float:left; width:100%; background:yellow; position:relative; right:30%; } #container1 { float:left; width:100%; background:red; position:relative; right:40%; } #col1 { float:left; width:30%; } #col2 { float:left; width:40%; } #col3 { float:left; width:30%; }
Сдвиг контента назад в свою колонку
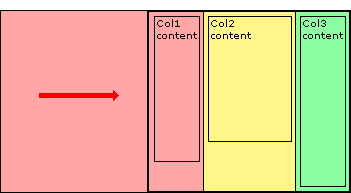
Следующей задачей является сдвиг содержимого каждой колонки на свое место таким образом, чтобы он совпал со своим фоном. Другими словами в результате предыдущих смещений контент также был сдвинут влево, теперь мы возвращаем его на свое место. Это также делается относительным позиционированием. В результате макет примет следующий вид.
 Состояние макета после возвращения колонок на место
Состояние макета после возвращения колонок на место
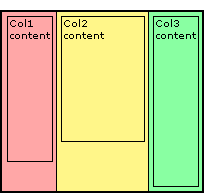
И, наконец, мы делаем невидимыми части контейнеров, выходящие за пределы внешнего container3 добавлением overflow:hidden в набор правил container3. В итоге получится такое.
 Вид макета после обрезания лишней части контейнеров.
Вид макета после обрезания лишней части контейнеров.
После проделанного CSS выглядит так.
#container3 {
float:left;
width:100%;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
width:100%;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:30%;
position:relative;
left:70%;
}
#col2 {
float:left;
width:40%;
position:relative;
left:70%;
}
#col3 {
float:left;
width:30%;
position:relative;
left:70%;
}
Обратите внимание на дополнительное правило position:relative; для контейнера container3, это сделано для устранения ошибки Internet Explorer, которая не позволяет работать правилу overflow:hidden;.
Добавление колонкам полей (padding)
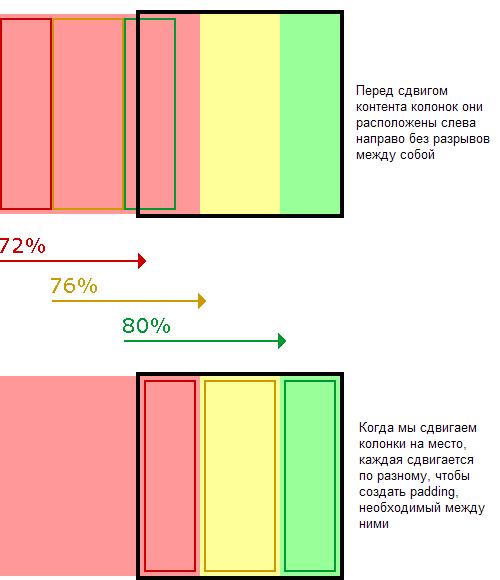
Последнее, что необходимо сделать, это добавить колонкам внутренние поля так, чтобы текст не подступал вплотную к границам колонок. Если просто добавить горизонтальный padding в CSS, это, к сожалению, будет работать не во всех браузерах. Internet Explorer рассчитывает ширину елементов с padding по другому. Бокс шириной 200px с padding=20px в Internet Explorer будет иметь ширину 200px, а во всех других браузерах ширина будет составлять правильные 240px.
Мы решим эту проблему совершенно по-другому, не используя свойство padding. Вместо этого мы сделаем наши колонки уже (ширина колонки минус отступ с обеих сторон), затем просто переместим их на правильное место относительным позиционированием. В примере мы будем использовать горизонтальный padding в 2% так, что ширина будет уменьшена с 30% до 26% и 40% уменьшается до 36%. Когда мы сдвинем колонки на место, надо помнить, что колонки стали уже, поэтому, если они вначале были вплотную друг к другу слева направо, то теперь каждая из них должна передвинуться дальше, чем прежде.
 Создание полей (padding) для контента
Создание полей (padding) для контента
Завершающий CSS
Чтобы сохранить макет на малой ширине также добавлено правило overflow:hidden; для каждого столбца контента. Это будет скрывать любой слишком широкий для колонки контент и предотвратит его вмешательство в остальную часть макета. Опять же, эта проблема актуальна только для Internet Explorer, все другие браузеры будут поддерживать правильную раскладку независимо от того, что в колонках. Если вы хотите убедиться в этом, попробуйте это правило только для IE, используя условные комментарии для IE.
#container3 {
float:left;
width:100%;
background:green;
overflow:hidden;
position:relative;
}
#container2 {
float:left;
width:100%;
background:yellow;
position:relative;
right:30%;
}
#container1 {
float:left;
width:100%;
background:red;
position:relative;
right:40%;
}
#col1 {
float:left;
width:26%;
position:relative;
left:72%;
overflow:hidden;
}
#col2 {
float:left;
width:36%;
position:relative;
left:76%;
overflow:hidden;
}
#col3 {
float:left;
width:26%;
position:relative;
left:80%;
overflow:hidden;
}
Центрирование колонок
Чтобы разместить всю эту красоту по центру, добавьте внешний контейнер DIV со стандартным набором правил для центрирования. В конечном итоге у вас получится такая верстка.
HTML ‹div id="page"› ‹div id="container3"rsaquo; ‹div id="container2"› ‹div id="container1"› ‹div id="col1"›Column 1‹/div› ‹div id="col2"›Column 2‹/div› ‹div id="col3"›Column 3‹/div› ‹/div› ‹/div› ‹/div› ‹/div›
И CSS набор такого содержания.
CSS #page { width:80%; margin:0 auto; } #container3 { float:left; width:100%; background:green; overflow:hidden; position:relative; } #container2 { float:left; width:100%; background:yellow; position:relative; right:30%; } #container1 { float:left; width:100%; background:red; position:relative; right:40%; } #col1 { float:left; width:26%; position:relative; left:72%; overflow:hidden; } #col2 { float:left; width:36%; position:relative; left:76%; overflow:hidden; } #col3 { float:left; width:26%; position:relative; left:80%; overflow:hidden; color:#FFFF00; }
Ну, вот и все. Надеюсь, вы нашли эту статью полезной. Поэкспериментируйте с CSS и посмотрите, как все работает. Метод работает для любого количества колонок.
