Описывается CSS свойство position, его применение и тонкости использования, приведены виды позиционирования HTML элементов.
Знакомьтесь — position.
Как и следует из названия, свойство position предназначено для управления размещением (позицией) элемента разметки в документе. Вначале я перечислю возможные значения свойства, а потом остановимся на каждом подробно.
Итак, CSS свойство position может принимать такие значения:
- static — ставится по умолчанию, когда вы не вмешиваетесь со своими CSS правилами в размещение элемента браузером;
- relative — используется, когда вы хотите сдвинуть элемент относительно его позиции по умолчанию в нормальном потоке;
- absolute — в этом случае элемент извлекается из нормального потока и размещается относительно своего ближайшего позиционированного контейнера;
- fixed — ведет себя также, как и при абсолютном позиционировании, но координаты задаются относительно окна документа;
Для детального исследования свойства используем такой пример с DIVами, у которых по умолчанию position:static;.
<div style="width:800px;background:#66CCFF;padding:40px 20px;margin:40px 10px;">
DIV контейнер с позиционированием по умолчанию("position:static").
<div style="background:#00FF00;padding:15px;opacity:0.6;">
Внутренний DIV1, пока позиционирован по умолчанию.
</div>
<div style="background:#FFFF00;padding:30px;">
Внутренний DIV2 размещен по умолчанию ("position: static").
</div>
</div>
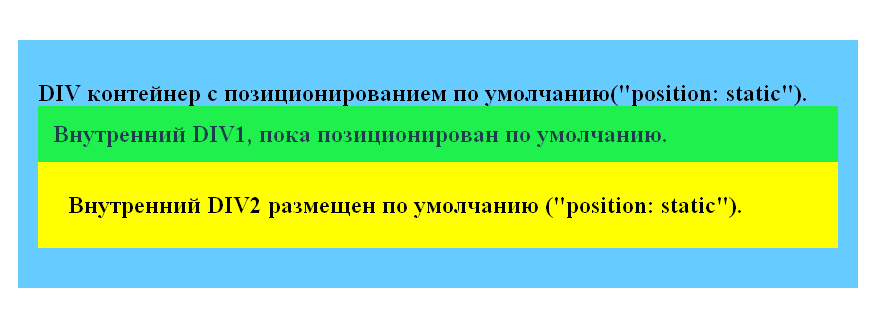
Вот как это отобразит браузер.

Все DIVы позиционированы по умолчанию.
Теперь будем изменять значение свойства position.
position: relative
Когда хотят сместить элемент относительно его позиции по умолчанию, задают правило position:relative;, кроме этого также указывают, куда сместить с помощью координат:
- top — сдвиг сверху вниз;
- left — сдвиг вправо;
- bottom — сдвиг вверх;
- right — сдвиг влево.
Поскольку пары top и bottom, left и right противоположны по направлению, используйте только один параметр. Обычно для указания величины смещения используют пиксели px, но можно использовать и другие значения, например, проценты %, допустимы отрицательные значения.
Изменим наш пример, чтобы продемонстрировать сказанное.
<div style="width:800px;background:#66CCFF;padding:40px 20px;margin:40px 10px;">
DIV контейнер с позиционированием по умолчанию("position:static").
<div style="color:black;background:#00FF00;padding:10px;
position:relative;top:10px;left:80px;">
Внутренний DIV1 получил относительное позиционирование.
</div>
<div style="background:#FFFF00;padding:20px;">
Внутренний DIV2 размещен по умолчанию("position: static").
</div>
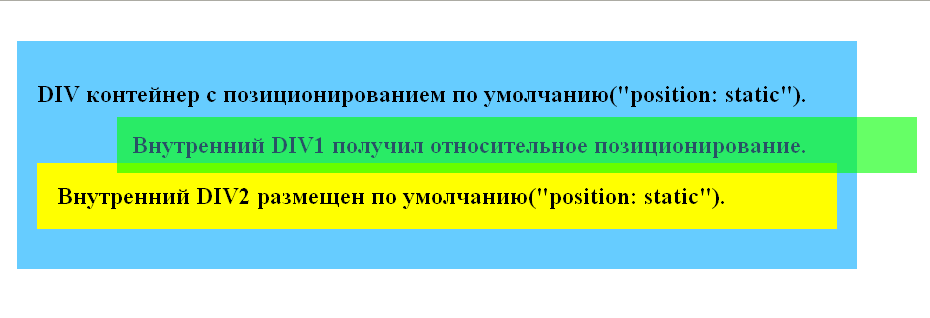
</div>Получилось следующее.
 Зеленому DIVу установлено position:relative.
Зеленому DIVу установлено position:relative.
Как видите, когда зеленому DIVу указали position:relative;, он послушно сместился вправо и вниз, его ширина осталась той же, что и до смещения, поэтому он «вылез» из своего контейнера. Соседние элементы при этом не «заметили» его смещения и по-прежнему считают, что он на своем месте, т.е. его позицию на странице никто не занимает.
position: absolute
Теперь зеленому DIVу установим правило position:absolute; при тех же смещениях top и left.
<div style="width:800px;background:#66CCFF;padding:40px 20px;margin:40px 10px;">
DIV контейнер с позиционированием по умолчанию("position: static").
<div style="background:#00FF00;padding:15px;opacity:0.6;
position:absolute;top:10px;left:80px;">
DIV1 теперь имеет абсолютное позиционирование, смещения прежние.
</div>
<div style="background:#FFFF00;padding:30px;">
Внутренний DIV2 размещен по умолчанию ("position: static").
</div>
</div>
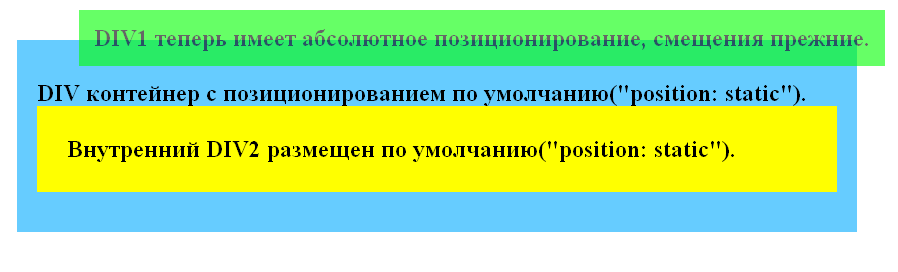
 Зеленому DIVу установлено position:absolute;
Зеленому DIVу установлено position:absolute;
Что получилось? Абсолютно позиционированный зеленый DIV был изъят из нормального потока, поэтому остальные элементы не знают о его существовании. Зеленый же DIV изменил ширину до ширины своего содержимого и сдвиг по вертикали и горизонтали производит от начала координат окна, т.к. в случае абсолютного позиционирования он сдвигается относительно своего ближайшего позиционированного контейнера, если такого нет, то относительно окна, как в нашем случае.
Теперь зададим контейнеру зеленого DIVа относительное позиционирование и посмотрим, что изменится.
<div style="width:800px;background:#66CCFF;padding:40px 20px;margin:40px 10px;
position:relative;">
DIV контейнер с относительным позиционированием(position:relative;).
<div style="background:#00FF00;padding:15px;opacity:0.6;
position:absolute;top:10px;left:80px;">
DIV1 теперь имеет абсолютное позиционирование, смещения прежние.
</div>
<div style="background:#FFFF00;padding:30px;">
Внутренний DIV2 размещен по умолчанию ("position: static").
</div>
</div>
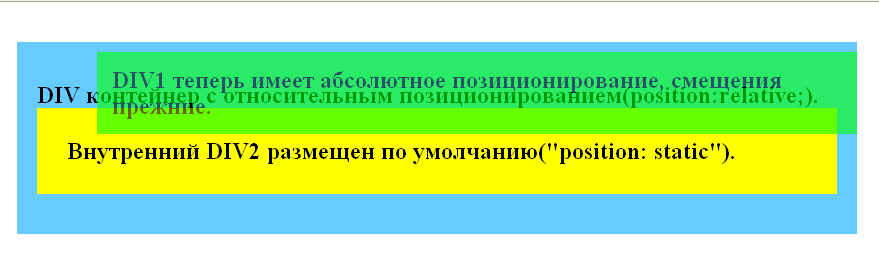
 Зеленому DIvу установлено position:absolute, контейнеру установлено position:relative.
Зеленому DIvу установлено position:absolute, контейнеру установлено position:relative.
Как видите, смещение зеленого Divа изменилось. Теперь он смещение производит от своего позиционированного контейнера, а не относительно координат окна, его ширина не выходит за пределы родителя.
Еще одна особенность значения absolute — здесь можно одновременно задавать все 4 координаты.
position: fixed
Данное значение можно считать разновидностью абсолютного позиционирования. Разница лишь в том, что элемент с этим значением размещается относительно окна документа и не прокручивается при скроллинге, т.е. его положение зафиксировано в окне.
Примечание. В посте проскакивал термин «нормальный поток». Кто не знаком с ним, настоятельно рекомендую познакомиться, т.к. без ясного представления об этом грамотная верстка вам не гарантируется. С формальным определением нормального потока(и других потоков) можно познакомиться в статье «Свойство float».

Thanks for your blog, nice to read. Do not stop.
Thanks for the flattery review